Try out
Ninja
Kick!
Check out compatibility with your site right now. Drag button below to your bookmark bar and use it as bookmarklet when you are on your site to see Ninja in action (it will inject sidebar on site).
Kick Site!Some methods
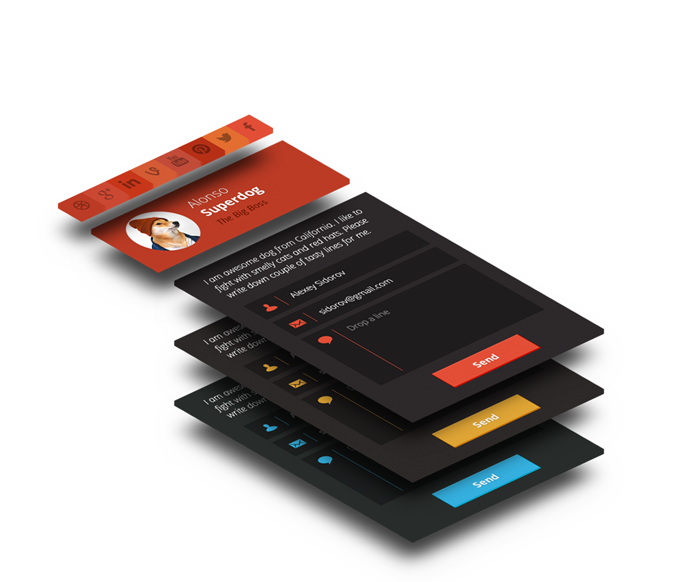
to reveal Ninja Kick Panel on your site
Click floating button with one of Font Awesome icons
Use any button of your site to call the Ninja
BANG!Use from any regular link in text
ADVANCED USAGE
By default only way to expose panel is to click on label with Font Awesome icon. But you can control this: just add class nks_cc_trigger_element to any element on page (link, button, image) and click on this element will show panel. By default it opens first tab this way. If you want to open specific tab add also class nks_toggle_tab_* where asterisk is tab number. Or use API method in your code to show panel programmatically. Also you have option to hide icon label.
Panel opening function can read from trigger new HTML to paste in sidebar on the fly. You need to add this data to any trigger on your page code with jQuery method like this:
<script>
jQuery('#unique.nks_cc_trigger_element).data('NKS-html', '<div>Hi I will be inserted to sidebar when someone clicks this link</div>');
jQuery('#another.nks_cc_trigger_element).data('NKS-html', generated_HTML_string);
</script>